Defining requests
Defining requests
Requests are defined by either input parameters from the browser (query or post) or by static preset values. Preset values are values that are saved to the template during its save time and this means that changing values cannot be used with them.
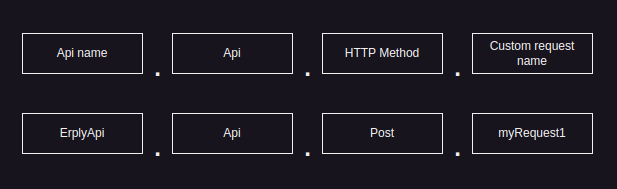
The syntax of the requests is the following
- Api name Name of the api in question, reference the dynamic data source docs in the editor for the full list of options.
- Api Always has the value of Api, this tells the system that we intend to use the dynamic api functionalities.
- HTTP Method The http method that is to be used for the api call.
- Get
- Post
- Put
- Patch
- Delete
- FTPGet
- FTPPut
- Custom request name Custom name for the request you define, we use it later to set parameters and read the results.
Requests naming
Request names are case-sensitive. Prefer giving self-explanatory names to the requests, so they will not
confuse while developing huge template with many requests. For example, if request made for v1/products
and used method Get, then name it getProducts, but not something like request1, records, etc.
Also, GoErp have reserved names that cannot be used while defining the name for request.
Reserved names:
Session(with Capital S,sessionis ok to use)Parameters(with Capital P)Storage(with Capital S)
Using in a form
The definition of the name is given to the form input name and the endpoint to call from that api is given as the value.
Note that the value should not start with the character /.
The call is made when the page is accessed only when the parameter is actually passed. In the sample above the parameter is registered in the form but is never actually sent as a parameter to the server. In order to load the data we would need to submit the form.
The method of the form would define how the parameter is passed to the server either via query parameter or a post parameter.
We can also load parameter into links to make the api to be called right away (before the page is enriched with data):
This link would load the data when it is opened.
Defining static presets
When opening a page via url that has no query parameters then even if we have defined some api call into form they would not be triggered. Regular form values are not read from the template content, rather it is just written there to make the actual calls by the browser.
There is a way however to set defaults to parameters, these values are saved during template save time and are static values. This means that dynamic values that change in the template view process cannot be passed onto them, the values that are added to it are the exact values that will be used for the request.
This allows the request to be made with some default values and to make it load something when a page is opened without any parameters.
For this we can use the data-preset-val attribute on the inputs
Note that these do not need to be in the form as we might never send the parameter if we never intend to send the form. In this case a single hidden input that is not part of a form is enough.
If the browser passes a parameter to the same value it will overwrite the preset value.
Url configuration static presets
From version 1.179.1 we can also set static preset values in the editor under the “URL configuration” menu. These name:value pairs work the same way as regular preset value definitions, but when defined here the values do not need to be in the template body at all.
Useful for pages that generate content that might not want to view the input but automatic loading of content is required.