Variables
Application static variables
Applications can use application accessible static variables that can then be used on all application connected templates.
Useful when a similar value is being used in multiple templates and for optimization where a static value is faster than trying to fetch one from an api.
These values can also be assigned into dynamic api requests parameters.
Create variables
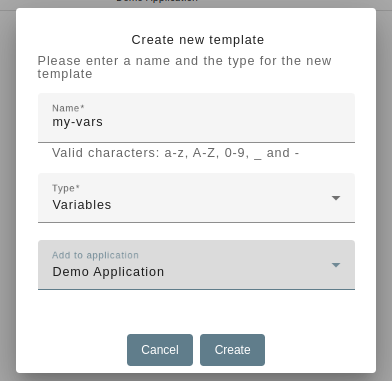
In order to use the feature, first we need to create a ‘variables’ type file that is connected to the application.
Note
Application should only have a single variables file, if multiple are connected only the first one of them will be used.
Contents
Contents of the variables file is in json format. The structure can have any kind of nesting or value types.
Usage
The values can just be printed to the template or be used in dynamic api chaining features. The reading syntax is the same as reading dynamic api responses so all the same features and rules apply. More about dynamic response reading
Simple read
Reading values from the sample above
In dynamic api chaining
Reading value from the sample above