Validation
It’s possible to instruct the server to validate incoming parameters to certain rules.
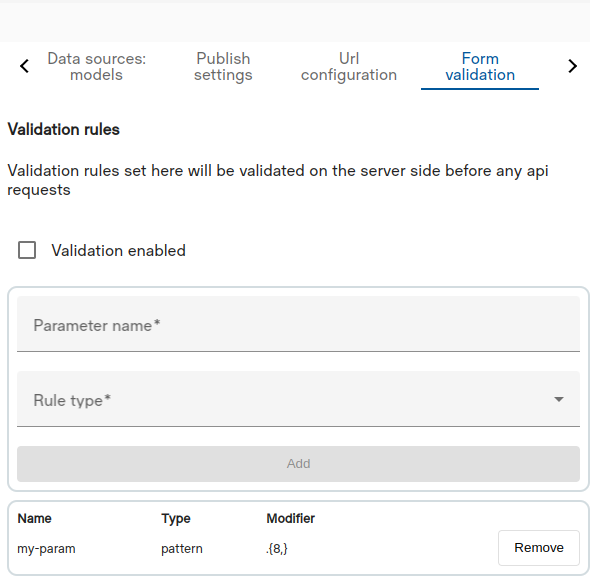
Register the rules on page “Form validation” configuration section.
Enable and disable feature
You can use the toggle button to disable or enable the entered rules.
Rules
The parameter name is the full parameter name to be validated.
Type can be any of the following:
required - checks that the parameter exists
type - currently can have the value of a number, checks if the parameter is a valid number
min - checks that the numeric value is higher or equal to the given value
max - checks that the numeric value is lower or equal to the given value
minLength - checks that the string value is at-least the given characters long
maxLength - checks that the string value does not exceed the given amount of characters
pattern - checks if the input is valid to the regex pattern (ex: .{8,})
Validation
The validation is completed for each rule and the errors are returned in the regular .Data.Errors array.
{{ range .Data.Errors }}
{{ . }}
{{ end }}